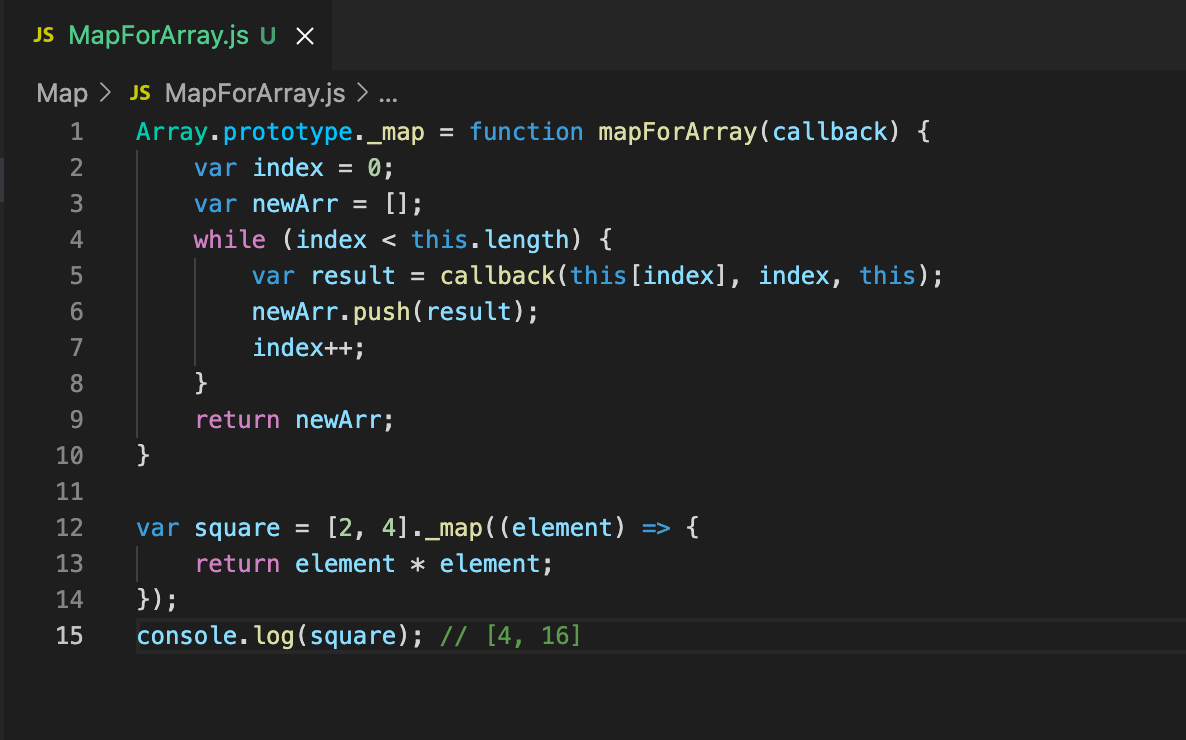
Map In Js. But the main difference is that Map allows keys of any type. Try it Syntax js entries() Parameters None. MDN References Map.prototype.entries () English (US) Map.prototype.entries () The entries () method of Map instances returns a new map iterator object that contains the [key, value] pairs for each element in this map in insertion order. The Maps JavaScript API features four basic map types. Syntax: // Arrow function map ( (element) => /* … */ ) The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. This method can have many uses when working with arrays.

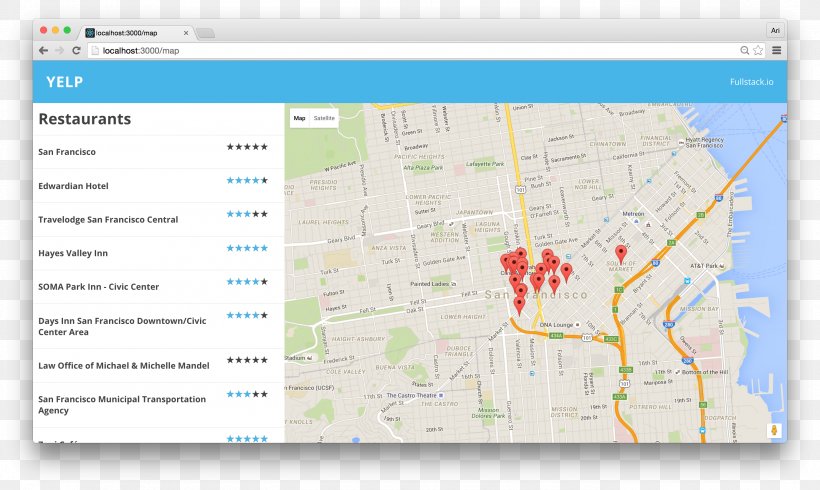
Map In Js. C. area pizza reviews: Pizza Serata Displays a map centered on Sydney, Australia. But the main difference is that Map allows keys of any type. This method can have many uses when working with arrays. Today, we the leaders of the United States, India, Saudi Arabia, the United Arab Emirates, France, Germany, Italy and the European Union announced a Memorandum of Understanding committing to work. One of the most popular methods is the.map () method. .map () creates an array from calling a specific function on each item in the parent array. .map () is a non-mutating method that creates a new array, as opposed to mutating methods, which only make changes to the calling array. Map In Js.
Map is similar to objects in JavaScript that allows us to store elements in a key/value pair.
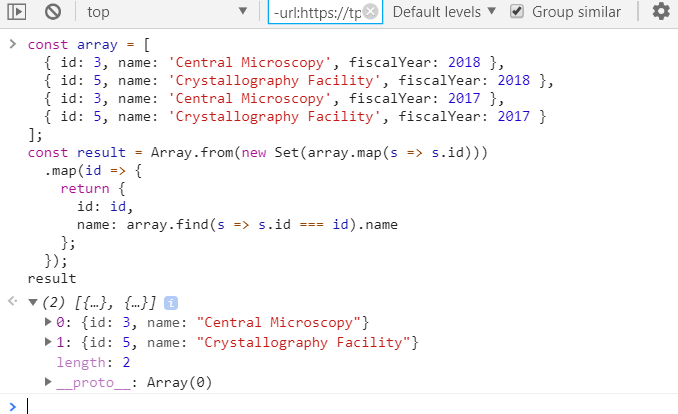
However, unlike an object, a map can contain objects, functions and other data types as key. javascript – How to iterate a Map () object? – Stack Overflow How to iterate a Map () object?
Map In Js. Maps, on the other hand, have prototype methods that allow us to get the keys, values, and entries of the Map instance directly. See Also: The Array filter () Method The Array forEach () Method Syntax array.map ( function (currentValue, index, arr), thisValue) Parameters Return Value More Examples The Array.map () method allows you to iterate over an array and modify its elements using a callback function. The callback function will then be executed on each of the array's elements. In JavaScript, the " for loop " or "nesting" can complete the same task, but we can use map () to create more readable functions. In this codelab, you build a simple web app that does the following: Loads the Maps JavaScript API. Objects can retrieve keys, values, and entries by using the properties of the Object constructor.
Map In Js.