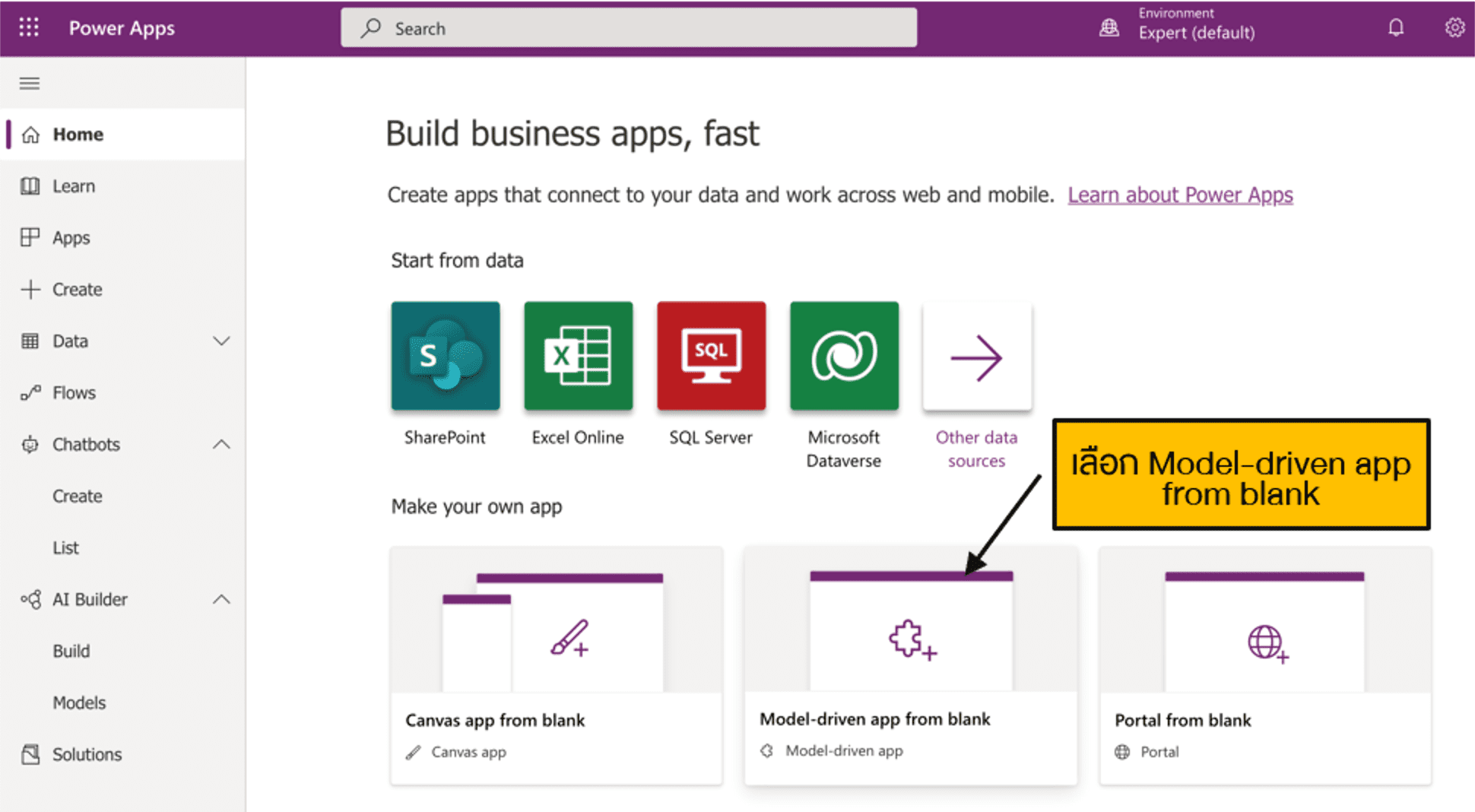
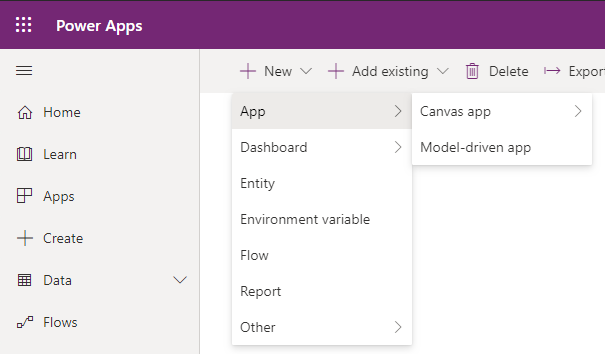
Site Map In Model Driven App. Add and configure a map for a system form Sign in to Power Apps. The user choice to collapse or expand per group is kept local in the browser. Selecting Open the Site Map Designer from the app designer canvas automatically creates a new site map (if there's no existing site map), and gives the new site map the same name as the app name and the same unique name as the app unique name. Select Tables on the left navigation pane, and then select the table where you want to configure a map on the main form. Add an area to the site map. Add a subarea to a group in the site map.

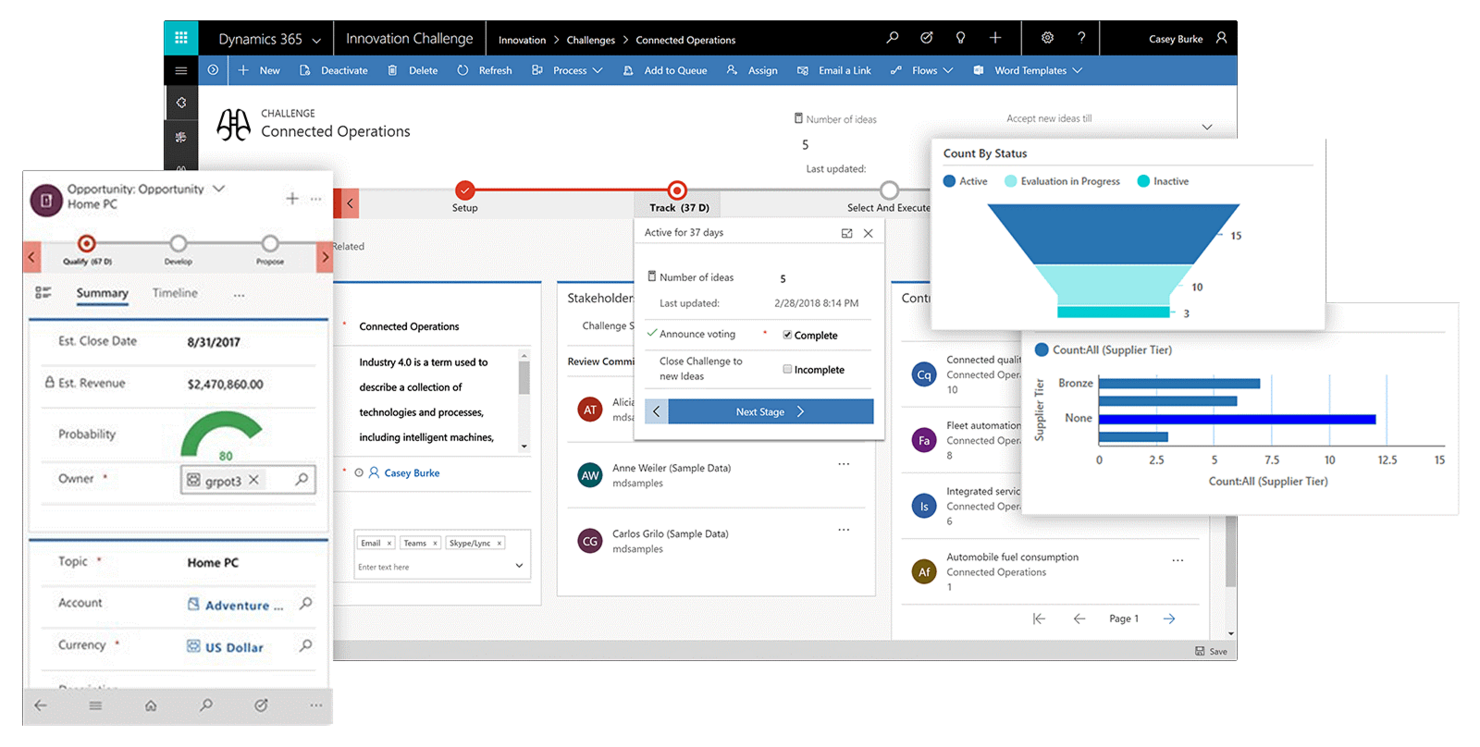
Site Map In Model Driven App. Additionally, relationships connect tables together in a way that permits navigation between them and ensures that data is not repeated unnecessarily. Even if you create a dummy entity and only give access to that entity to administrators and don't include it in the site map, you can use that entity to restrict the settings links to administrators, which will in turn restrict the area to just administrators. An electronic version of the new map, accompanied. If you want to create a model driven app for Dynamics, you do so by using the CDS. Select a different icon for the area from the list of web resources available in the solution. The app name in the header now opens the inline model-driven app switcher, which is a faster experience. Site Map In Model Driven App.
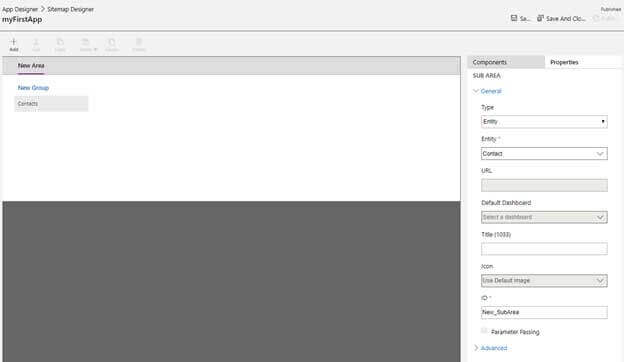
In the right property pane, select an existing Page from the list, and then enter a Title.
Add an area to the site map.
Site Map In Model Driven App. In a model-driven app, there are the three main app runtime navigation components. Expand the navigation, and then select the location to place the page. Select a different icon for the area from the list of web resources available in the solution. It's best practice to use the provided ID. The icon only applies to the deprecated web client site map and not the modern model-driven app site map. \n \n \n. Add a group to the site map.
Site Map In Model Driven App.